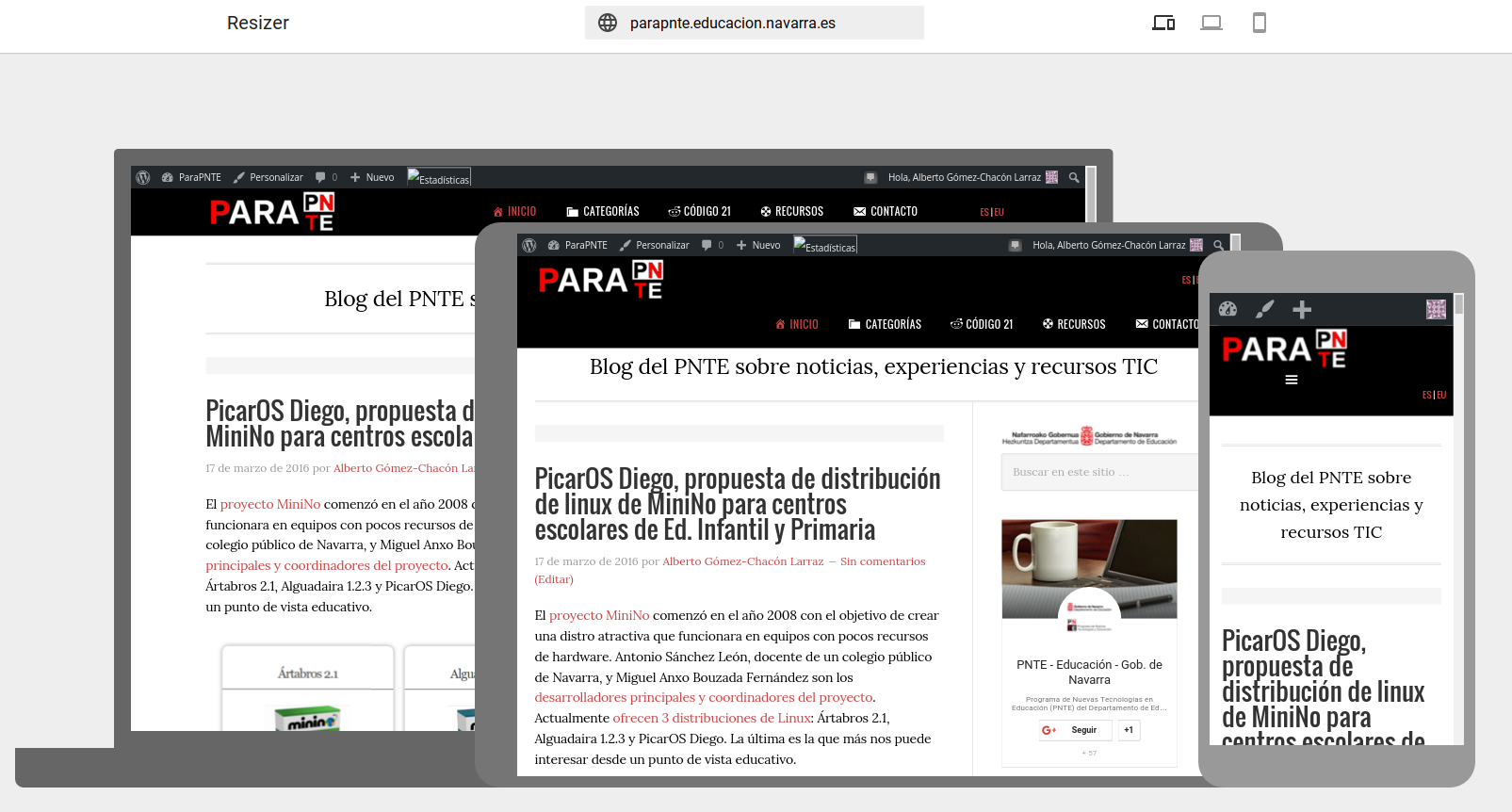
¿Se verá nuestra web de forma adecuada en equipos informáticos o dispositivos móviles con distintos tamaños de pantalla y resoluciones? Lo podemos comprobar fácilmente con Resizer, herramienta de Google, o con Responsive View, específica para sistemas iOS. Son dos herramientas que nos permiten comprobar si el diseño de nuestra web es responsive o no, esto es, si adapta su apariencia al dispositivo que se utilice y la visualiza correctamente.