Lucidchart permite crear todo tipo de diagramas de forma colaborativa y sin necesidad de instalar ningún software, a partir de un completo set de elementos visuales y una intuitiva interfaz. Veámos cómo empezar a utilizar este recurso y algunas de sus características.

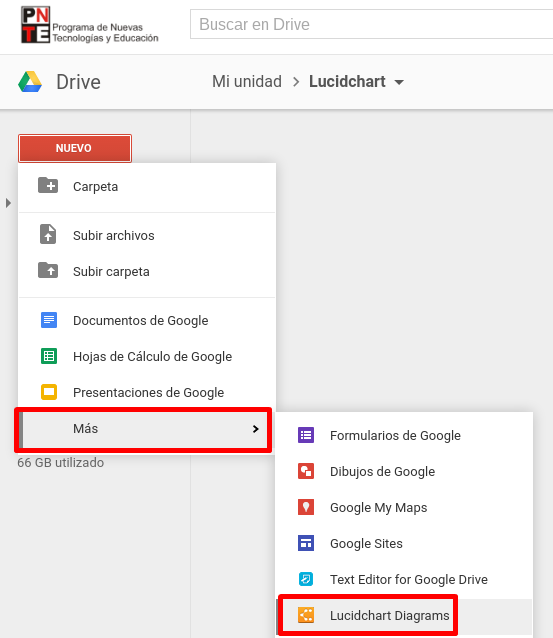
En términos generales, Lucidchart es una herramienta online que permite acceso gratuito, aunque con funcionalidades limitadas. Existe la posibilidad de registrarse como docente y/o estudiante; en este caso se trataría de una cuenta “pro” gratuita. Los que tenemos una cuenta del Departamento de Educación ya tenemos habilitado el acceso gratuito a Lucidchart, iniciando sesión con nuestra cuenta del tipo @educacion.navarra.es o accediendo desde Google Drive.

Recientemente, Lucidchart ha lanzado también plugins o complementos para los paquetes de Microsoft Office.
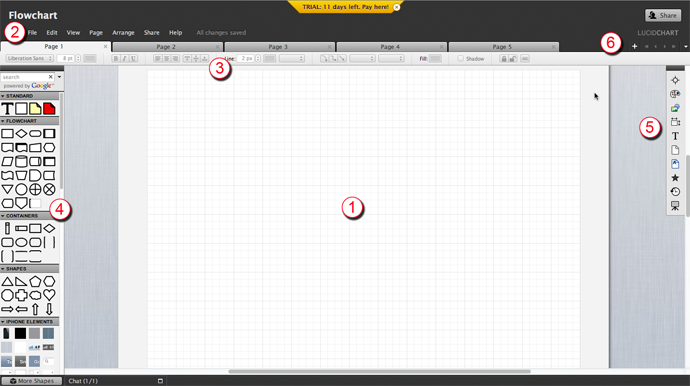
Nociones básicas

1. Lienzo o canvas: El lienzo o canvas es el corazón del editor. Coge y arrastra formas al canvas para comenzar. Redimensiona el lienzo para adaptarlo al tamaño de tu diagrama. Cambia la orientación y la composición de cada página. Esconde o redimensiona la retícula. El panel de contextualización (“context panel” aparecerá en el lienzo para formas avanzadas (BPMN, swimlane, org chart, and so on).
2. Barra de menú o Menu bar: Situada en la parte superior del editor, bajo el nombre del documento, permite el acceso a las acciones más comunes. Muestra una lista de opciones de trabajo dentro del editor. Muestra los atajos de teclado, para acciones dentro de cada menú drop-down.
3. Barra de propiedades o Properties bar: Situada en la parte superior del editor, bajo la pestaña de la página. Permite cambiar rápidamente las propiedades de: Temas (contiene estilos predefinidos para tu diagrama, incluyendo relleno y color de línea, color, estilos de línea y texto, tipografías, sombras y paletas de colores) Texto (tamaño, color, fuente y estilo) Líneas (grosor, color, tipo de línea y tipo de flecha) Formas (color de la forma, color de la línea, grosor de línea).
4. Herramientas o Toolbox: Las herramientas de la izquierda contienen todos los tipos de formas necesarios para crear los diagramas. Botón “More Shapes”, carga diferentes categorías de formas. Carga tus propias imágenes para incluirlas en los diagramas. La librería estándar de formas se encuentra dentro de las herramientas con una caja de texto transparente, bloques de texto, notas e interactividad.
5. Dock: En el lado derecho del editor, se encuentra el dock con unos elementos esenciales. Haz clic una vez para abrir el panel y una más para cerrarlo. Puedes arrastrar los paneles fuera del dock y colocarlos alrededor de tu espacio de trabajo. Panel de navegación – Permite desplazarse a través del documento usando un visor. Panel elementos gráficos – Para dar estilo y color a objetos y líneas. Rellenar formas con degradados o imágenes. Panel de medidas – Ver y modificar la posición y el tamaño de objetos con un control de píxels. Panel de Texto – Modifica la sangría y el espacio entre párrafos de texto. Ajustes de composición de página o Page Settings panel – Visualización y cambio de tamaño, márgenes y orientación de página. Cambia las preferencias de ajustar a guías y el tamaño de los objetos en relación a la página. Crea páginas automáticamente al sacar objetos de la página. Panel Master Pages – Convierte el documento en plantilla para que el diseño se duplique en múltiples páginas. Panel de Historia – Visualiza las acciones y permite volver a versiones previas. Panel de capas Layers panel – Crea capas para añadir interactividad y contenido de respuesta
6. Controles de página o Page controls: En la parte superior derecha del editor, se encuentran los controles de página desde donde se puede controlar fácilmente las páginas. Añade páginas pulsando el botón + y borra páginas clicando en la X de cada página. Permite realizar scroll a lo largo de las páginas usando las flechas o seleccionando una página concreta con la flecha de arrastrar y soltar.. Arrastra y suelta las etiquetas de cada página para cambiar el orden de presentación.
