¿Se verá nuestra web de forma adecuada en equipos informáticos o dispositivos móviles con distintos tamaños de pantalla y resoluciones? Lo podemos comprobar fácilmente con Resizer, herramienta de Google, o con Responsive View, específica para sistemas iOS. Son dos herramientas que nos permiten comprobar si el diseño de nuestra web es responsive o no, esto es, si adapta su apariencia al dispositivo que se utilice y la visualiza correctamente.

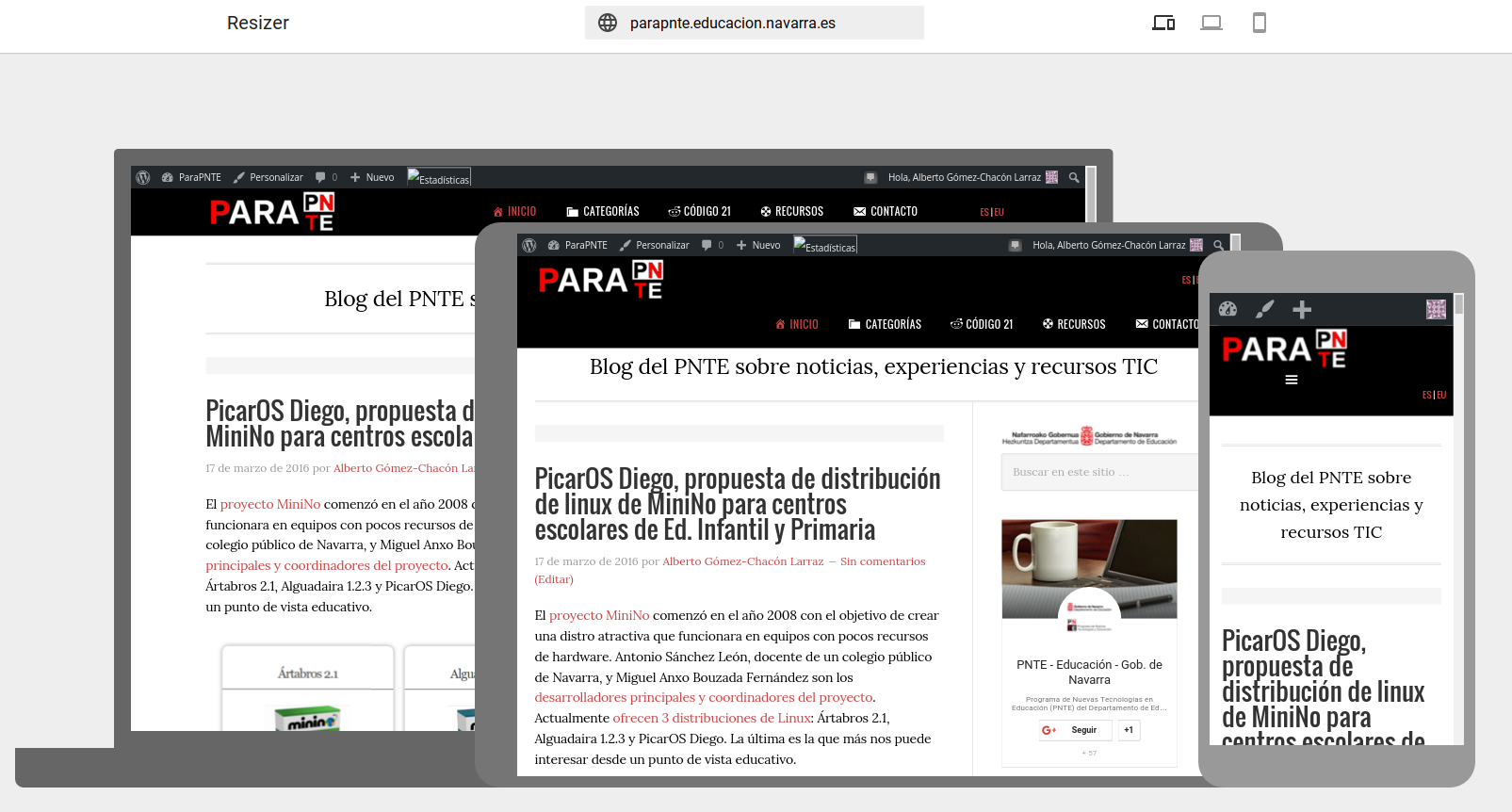
Resizer es una herramienta de Google. Lo único que debemos hacer para realizar la comprobación de cómo se verá nuestra web en distintos dispositivos es introducir la URL de la página web en el recuadro de arriba y, opcionalmente, elegir la vista (todos los dispositivos en pantalla como en la captura de arriba, vista PC o vista dispositivo móvil). Permite navegar por las páginas y otras muchas funciones descritas en esta página de Google Design.
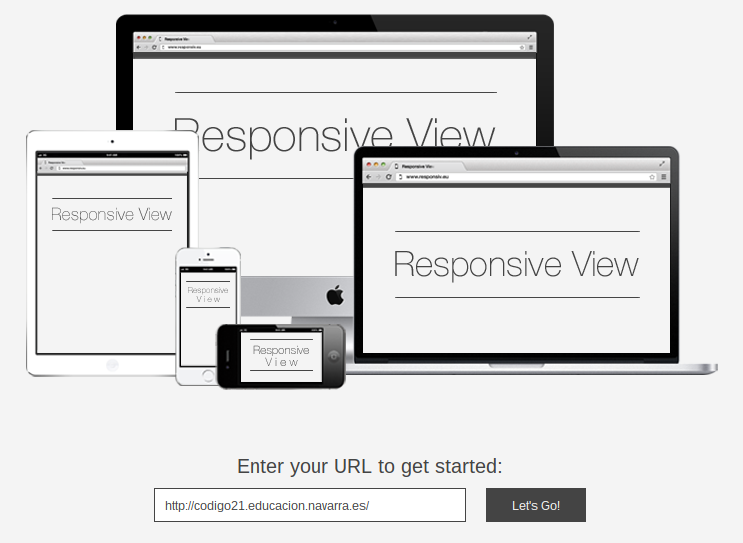
Responsive View hace lo mismo aunque de forma específica para productos actuales de Apple.

Muestra los modelos vigentes de iPhone, iPad, Macbook e iMac en orientación vertical y horizontal.